Now that the SP2 hurdle is over for a while... it's back to the planned topics. In this newsletter, I'll make a photo story with:
• an opening picture with text, as an alternate to using the built-in title feature of PhotoStory
• closing credits text... watch for it in the sample story
• .... and some text clips mixed into the story with the usual pictures
Before getting into it, here's a few notes about some things going on...
Notices
• Feedback from people upgrading to SP2 and MM2.1 is generally positive. That's my own experience also on the 4 computers in my house that we upgraded before the automatic upgrade process kicked in. Yesterday, a couple more started the auto download process.
The only hiccup so far was on my 6+ year old Dell laptop, which experienced total system freezing when doing a number of things in MM2.1.... all resolved by reading my website's Problem Solving section and reducing the hardware acceleration setting to the third notch.
• I have an advanced copy of new Creative Zen Portable Media Center to check out. It's a player for music, pictures, and video with a 320x240 pixel display.
It's truly plug-and-play. Within minutes of connecting it to a USB port on my Toshiba laptop, I was copying music, pictures and video files. The video files include recorded TV shows, movies from Movie Maker projects, and photo stories. Here's a picture of the new device and my laptop as they play the sample story for this newsletter:
The larger screen of the laptop is playing the 800x600 story at full size in WMP10 beta.... the Creative Zen is playing the same story at 320x240. When syncing, a new 320x240 video is rendered from the larger one and then copied to the Zen.
There are much nicer pictures of the Creative Zen on the internet.... I was trying more to show you the story playing on the two units. Here's a good site about the units themselves: www.pmcplayer.com
Here are a couple sample videos I made to demo the Creative Zen playing some Movie Maker videos. The first is the resort I'll be at in another week shooting a wedding video - the couple in the video sample are the parents of the bride. The second sample is a video of my grands, combined with a clip from a RiverDance show at the Epcot Center a few years ago.
• It didn't take long for Justin Murphy to drop the curtain on his first efforts to organize an online Movie Maker film festival. But he's putting the website space obtained for it to good use, to show us some of his works.
Justin's efforts are commendable, both the starting and the stopping. The internet is such a great place. Try something and, if it doesn't work, move on to something else. There's no end to what you can do.
• I added the 2nd advanced PhotoStory topic to my PhotoStory website, this one about 'streaming' stories. Someone asked if they could stream them as we do Movie Maker WMV files. As the Image codec is used by PhotoStory, I tested it first to be sure. It worked great.... an 800x600 steaming story made from high definition pictures, with music included, needs only a bit rate of 159Kbps. See the sample and info on the PhotoStory site.
About: Text in photo stories
The text option in PhotoStory is limited to a minimal amount of text on a title screen. That's it!!! And the title page is limited to 320x240 pixels, which results in black borders when saving the overall story at a higher resolution. Work around it by using text on pictures instead of the title feature.
No closing credits, and no text effects throughout the story.... but it's easy to add your own.
In this tutorial, I won't use any of the text aspects of PhotoStory. I'll add text to some still pictures and use them in PhotoStory instead.
I'll also use Movie Maker to extract some pictures and the audio needed for the story, IrfanView to resize the still pictures, and our trusty Paint utility to add the text.
Click on the picture of the seagull to view the video clip. It was made in Movie Maker and saved as a 640x480 video.
In the newsletter tutorial, I'll make a story from that video. The video is 640x480.... let's do the story at 800x600.
Mini-Tutorial: Text in a PhotoStory
This tutorial is relatively straight forward. All I'm doing is making an introductory clip to be used as the lead-in to a movie...
.... PhotoStory can't handle video source files, but the quality of the stories made with still pictures and the panning/zooming features are superior to what you can achieve with Movie Maker. As the opening clip of a movie is so important and the text is vital to it, making such a clip with PhotoStory is a good option.
I'll put it together using the duration of the overall sound track from the video clip as a constraint, and tweak the durations of the still pictures to suit.
I'll get the audio track and the still pictures for the story by using Movie Maker, saving the audio track from the video to a new audio file, and then taking snapshots of various frames.
Get the Audio
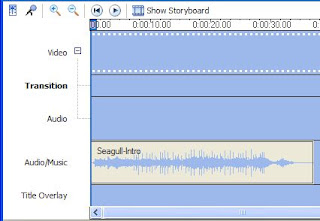
I imported the seagull clip into MM2 and put it on the Audio/Music track. With only audio in the project....
Ripping Audio From the MM2 Seagull Video Clip
Sound Track
.... saving the movie gets you an audio WMA file for the story.... I picked High Quality Audio from the MM2 saving choices. It's 37-1/3 seconds long, which fixes the overall length of the story.
Note that none of the sound track was from the original camcorder footage.... instead, there's some wind and waves sound effects from a Sound Dogs package, and a computer-generated music clip from Pinnacle Studio 8 (using MM2 to capture it as a narration file as I previewed it in Studio 8). I did the work for the clip last week, so no reason to redo it for the story.
Get and Prep the Still Pictures - Resize them to Avoid Blackness
For the still images, I imported the clip that had the soft oval lighting effect of a Pixelan package, and took about 10 snapshots with the seagull's head at different angles.
MM2 automatically saved them as 640x480 JPG files. For the highest pixel dimensions, be sure to take such snapshots in the collection, not the timeline.
The table of picture sizes on the Gather Pictures > Intro page of my PhotoStory website tells you the minimum picture size needed to avoid blackness when panning pictures for an 800x600 story.... it's 1066x800. I'll use that size to avoid black edges. And I'll work with the pictures in BMP format so as not to lose any quality by further JPG compression during the remaining steps.
I used IrfanView's batch conversion feature to get the set of files. IrfanView's resampling results in better quality than you get in Paint, and the batch process produced a set of BMP files at the higher resolution in just a few seconds. Paint would be good enough for a Movie Maker project, but better source image quality goes a long way in PhotoStory.
Here's part of the first image before and after the enlarging, just so you can see the relative sizes between the smaller starting pictures from the video and the larger ones used for the story.
Before and After Enlarging
Resizing
Once resized, it's time to add text to some of them....
Add Text
I'll use the same words as in the MM2 video clip, and the same Palatino Linotype font. With Paint, you can position the text wherever you want. See how I kind of justified the text at the right to wrap around the contour of the seagull.... easy to do in Paint.
The still pictures are missing the movements of the water and gull... features of the video, so I'm looking for anything that can enhance the comparable clip in the story. When done, I'm hoping the clips are comparable in overall viewing impact.... by using the best features of each app. Effective use of text with some panning/zooming can go a long way in an introductory clip.
1066x800 Picture with Text

Picture With Text
Once I had the resized images and text on some of them, it was time to....
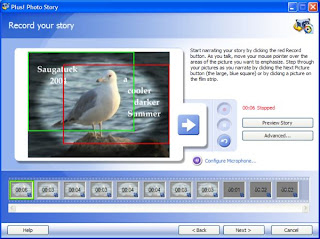
Make the Story .... put them together in PhotoStory, adjusting the pans and zooms so the pictures flow from one to another, and the duration of each is such that the total story is the same as the video clip previously made by MM2.
Putting it together in PhotoStory

PhotoStory Editing
The last 3 pictures in the story were made by placing text on a plain black image.... the clip from MM2 faded to text on black and I wanted the story to do the same.
Add the Sound Track and Render the Story

I added the sound track ripped from the MM2 clip by Movie Maker, and rendered the story using the custom 800x600 resolution.
The story file size weighed in at 1.6 MB versus the 7.4 MB size of the 640x480 clip made by MM2. Another example of the higher visual quality of a photo story at considerably less file size. Here's a link to the finished story.
Closing
PhotoStory and Movie Maker are related but different tools.... get to know each as well as you can, and go back and forth between the two. What you can't do easily in one, maybe you can in the other.
Note that, for this tutorial, I started with Movie Maker, not PhotoStory.... and the finished PhotoStory clip would find its way back into Movie Maker if it's used as the intro for a movie.
I've been using file size to note differences between videos saved by PhotoStory and Movie Maker. You should also note the bitrate differences.... in this case 160 Kbps for the story and 1.66 Mbps for the MM2 video.

Using Paint to Make Text Images for PhotoStory
And don't forget that I used IrfanView for better quality resampling, something that's most important when resampling from lower to higher resolution.... and for its easy batch process feature. And Paint for it's easy to use text feature. Of course you can use your other favorite image and text utilities to resize and add text....
I look forward to comments and discussion about this and other newsletters on the forums at:
www.windowsmoviemakers.net/forums/
Tidak ada komentar:
Posting Komentar